电脑软件问题解决汇总
软件问题
PR导入程序报告了一个一般错误
原因:缓存文件过多造成的。1、首先找到pr应用程序的快捷键,右键单击选择打开“属性”选项。2、然后在弹出来的窗口中点击打开“快捷方式”。3、然后在弹出来的窗口中点击打开“打开文件位置”。4、然后回到上一级,将Adobe文件夹下的MediaCache以及MediaCacheFiles中的缓存文件删掉。5、然后打开pr重新导入就不会提示了。
解决VSCODE因为在此系统上禁止运行脚本问题
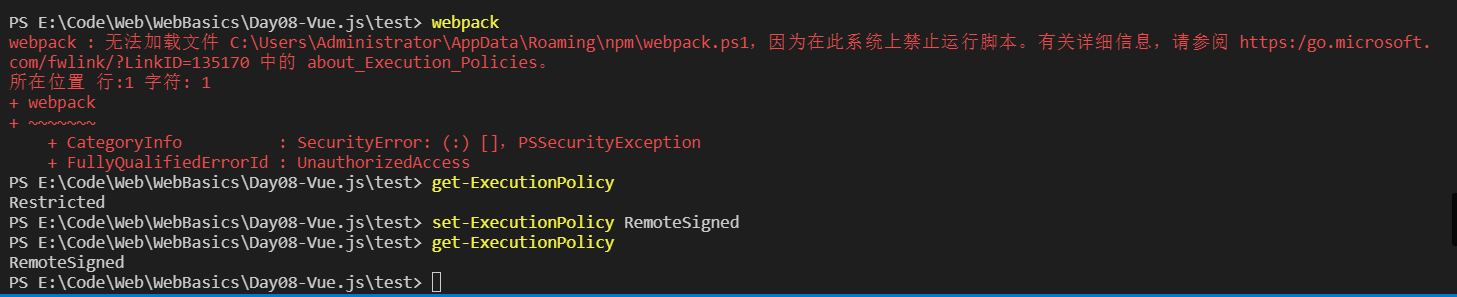
在使用webpack打包时出现了以下错误:
1 | 版权所有 (C) Microsoft Corporation。保留所有权利。 |
找了下原因,是因为PowerShell执行策略的问题。
解决方法:
- 以
管理员身份运行vscode; - 执行:
get-ExecutionPolicy,显示Restricted,表示状态是禁止的; - 执行:
set-ExecutionPolicy RemoteSigned; - 这时再执行
get-ExecutionPolicy,就显示RemoteSigned;
之后运行就不会报错了。
问题时间:2020-06-11
如何使用PS快速扣头发
今天有人找我P一张证件照、之前P的一直没有处理好头发、今天看了一下视频、懂了
首先我们需要使用PS(这里使用的是PS2019)、快速选择工具将要扣取的部分选中、点击选择并遮住、在右边的视图模式中的模式选择叠加(默认红色、红色部分为未选择部分)、左边选择第二个调整边缘画笔工具、适当对边缘进行调整、调整好之后点击右边的确定、就会选择人物、右键反选就可以扣去背景了
问题时间:2020-08-01
技术问题
三个好用的Github插件
Fast-GitHub : 加速下载Github文件
enhanced-github : 下载Github仓库里的单个文件和查看仓库大小
octotree : 以目录结构查看仓库文件
两台电脑连接在同一个局域网不能 Ping 的问题
两台电脑(Windows 10)在 控制面板 -> 系统和安全 -> Windows Defender 防火墙 -> 启用或关闭Windows Defender 防火墙
查看Windows端口占用
进入CMD、输入
1 | netstat -ano |
杀死进程 PID
1 | taskkill /pid xxx -f |
win10怎么取消开机磁盘检测
https://blog.csdn.net/weixin_38883338/article/details/82694234
Win11连接蓝牙默认声音过大
步骤一:打开注册表
首先,按下快捷键Win + R ,打开运行窗口。然后输入 regedit,按下回车键。这样就会打开注册表编辑器。步骤二:定位蓝牙设置
在注册表编辑器中,将以下内容复制到地址栏,然后按下回车键:计算机\HKEYLOCALMACHINE\SYSTEM\ControlSet001\Control\Bluetooth\Audio\AVRCP\CT步骤三:修改设置
接下来,找到DisableAbsoluteVolume这个键。如果没有找到,那就自己新建一个DWORD32位键,名字就是DisableAbsoluteVolume。然后把它的值设置为2(有说修改成1的,试了一下修改成1没用,修改成2才有用)。
这样一来,当你连接蓝牙耳机时,音量就不会瞬间冲到100%了。
代码问题
CSS 与其预处理语言 Sass、Less、Stylus 之间的转化
Sass 转化为 CSS
- 官网下载并安装 Ruby,安装完成可以使用 ruby -v 命令查看版本号;
- 使用 gem install sass 命令安装 Sass;
- 进入需要转换的 Sass 文件的目标位置,使用 sass –watch xxx.sass:xxx.css 命令完成 Sass 到 CSS 的转化(xxx.sass 为待转化的 Sass 文件,.scss,.sass 都行,.sass 文件对代码的排版有着非常严格的要求,没有大括号和分号,.scss 对代码的要求没那么高,xxx.css 为转化后的 CSS 文件)
Less 转化为 CSS
- 确认你的电脑已经安装了node,可分别使用 node -v 和 npm -v 命令查看 node 和 npm 版本号;
- 使用 npm install -g less 命令安装 Less;
- 进入需要转换的 Less 文件的目标位置,使用 lessc xxx.less xxx.css 命令完成 Less 到 CSS 的转化(xxx.less 为待转化的 Less 文件,xxx.css 为转化后的 CSS 文件)
Stylus 转化为 CSS
- 确认你的电脑已经安装了node,可分别使用 node -v 和 npm -v 命令查看 node 和 npm 版本号;
- 使用 npm install -g stylus 命令安装 Stylus;
- 进入需要转换的 Stylus 文件的目录下,使用 stylus –compress src/ 命令完成 Stylus 到 CSS 的转化(src/ 为待转化的 Stylus 文件所在的目录)
CSS 转化为 Stylus
- 确认你的电脑已经安装了node,可分别使用 node -v 和 npm -v 命令查看 node 和 npm 版本号;
- 使用 npm install -g stylus 命令安装 Stylus;
- 进入需要转换的 CSS 文件的目标位置,使用 stylus –css xxx.css xxx.styl 命令完成 CSS 到 Stylus 的转化(xxx.css 为待转化的 CSS 文件,xxx.styl 为转化后的 Stylus 文件)
除了使用命令行进行转化以外,如果代码不是很多,我们还可以选择使用在线工具,比如脚本之家在线工具等。
大佬原文: https://blog.csdn.net/qq_36759224/article/details/91492651
npm模块管理进阶 — npm-check + cnpm 构建包更新环境
https://segmentfault.com/a/1190000011085967
将 HTML 转 Markdown 插件 with JavaScript.
https://github.com/domchristie/turndown
git commit后,如何撤销commit
https://www.jianshu.com/p/a9f327da3562
之后提交需要 git push -u origin 分支名 -f 进行强制推送